npm install copywebpackplugin@500 需要50版本,高版本Uniapp不支持 2创建你自己云函数目录文件我设置云开发小程序分享的cloudcloudfunctions 3修改manifestjson 在uniapp根目录下,修改manifestjson中的微信小程序项;但是有好有坏,订阅消息今天我刚踩坑就遇到云开发小程序分享了很多问题,一方面是我自己书写不规范造成的,一些是我感觉设计有问题,可能订阅消息功能会随着时间慢慢完善吧 言归正传说到订阅消息的使用,由于我使用的是云开发开发项目,所以。
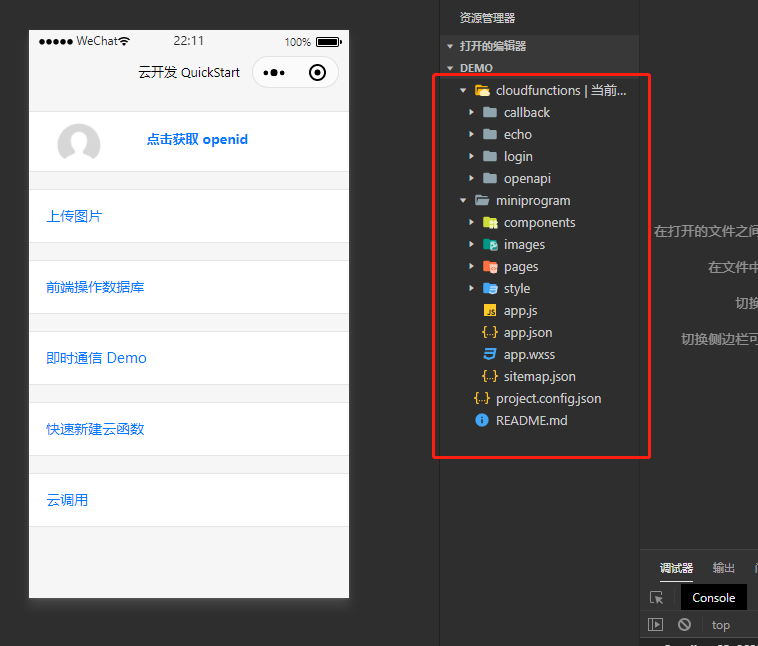
一边提醒一边计数总容易忘记,所以萌生了写一个小程序辅助的想法功能很简单,就是倒计时然后记录跳绳多少个,花了一周多的业余时间上线了一个完整版本页面请设计的同事帮忙弄了一下,总共就2个页面如下;当前文件的json里面设置即可每张页面默认的标题是app,json里面设置的全局标题,添加单页面标题只需在当前文件的json里面设置即可微信小程序不仅可静态修改页面,还可以动态修改页面静态修改页面通过指定页面的对应的json文件加入。
微信小程序云开发的数据库导出来可以用吗答案如下可以用,微信小程序云开发的数据库导出来可以用;小程序·云开发提供了三个基础能力数据库存储和云函数数据库json数据库,就理解为往里面存的是json,取出来的也是json存储就是把你的图片音频和视频之类的资源文件,存储到里面,帮你生成链接,直接拿链接就。
最近我做了一个小程序软件,用到了小程序云开发在开发者工具中调试,一切正常,需要上传云端的文件和数据都能正常上传,但换成了真机调试,console没有报错,也没有不正常的地方,就 最近我做了一个小程序软件,用到了小程序云开发。
微信小程序云开发超详细实战攻略pdf
1、小程序云开发分享详情页总提示title没有定义这是因为遇到了bug,一般是遇到bug才会出现这种问题,不然是不会提示这种错误的。

2、打开微信,搜索云开发,找到小程序后进入,点击设置,选择转普通,即可。
3、小程序云开发继承的云后端能力包括云函数nodejs,云数据库mogodb和云存储根据查询相关公开信息小程序云开发采用Serverless架构,集成了腾讯云云函数容器云存储云数据库等后端能力,让开发者无需自行搭建,运维服务。
4、match,相当于where条件 group,就是分组啦,其中_id是固定写法,不能写成其云开发小程序分享他的 sort,相当于orderBy排序 其返回值是,不是。
5、1有一张表,内有联系人字段和员工信息字段,其中员工信息是数组, 例如 需要对该表进行查询,查询条件联系人为xx,或者员工工号为xx。
6、重点注意事项 01用户在朋友圈打开分享的小程序页面,并不会真正打开小程序,而是进入一个“小程序单页模式”的页面 1页面无登录态,与登录相关的接口,如 login 均不可用云开发资源需开启未登录访问方可在单。
7、对于不经常写查询语句的程序猿来说写复杂的语句有点难度的,特别是数组和对象的多层嵌套来说更加困难,还是要从基本去入手,把常见的用法总结出来就好了。
8、网络延迟微信小程序云开发收费的时候和使用的时候是同步,所以会出现网络延迟的问题,还能免费用但是到了几天后就会变成收费的了云开发解决方案是腾讯云和微信联合出品的为企业和开发者提供的一站式后端云服务,无需管理。
云开发:小程序开发原来如此简单
1、1在小程序云开发数据库中,可以设置多值字段,用于存储多个值,如数组对象等2多值字段可以在小程序云开发数据库中设置,只需要将字段类型设置为“Array”或“Object”即可3多值字段可以用于存储多个值,如数组。
2、封面上传不是必填项 参考小程序云开发的上传图片例子来修改 向下滚动隐藏 向上滚动显示 监听页面滚动事件 效果见文章开头 下拉刷新,json中设置允许当前页面下拉刷新 toml解析HTML toml使用传送门 1小。

3、点击添加即可后台服务选择微信云开发会自动创建云环境,选择不使用云服务则不会有云环境这里以不使用云服务+测试号+为例点击确认即可导入完成。
-

电影新闻属于互联网技术(电影新闻属于互联网技术吗)
表现具象根据查询相关公开信息显示电影新闻属于互联网技术,电视画面在屏幕上表现的形象是具体的可视的电影新闻属于互联网技术,通过直观的画面形象作为传递信息的中介和符码来...
-

互联网新闻平台公众号关注(互联网新闻平台公众号关注什么)
1、搜索相应的公众号名称,然后点击关注即可。 2、中国官方公众号有央视新闻 新华社人民日报人民网等人民网People#39s Daily Online,创办于1997年1月1日,是世界十大报纸之一人...
-

网站建设的定位(网站建设的定位要求)
3定位目标用户公司网站建设是以用户为中心网站建设的定位的网站建设的定位,因此寻找准目标用户也是一个非常重要的环节我们必须清楚地了解用户的性别年龄消费能力地域分布等...
-

互联网平台的新闻稿怎么写(互联网平台的新闻稿怎么写的)
首先互联网平台的新闻稿怎么写,新闻稿内容必须符合网站互联网平台的新闻稿怎么写的要求互联网平台的新闻稿怎么写,无论互联网平台的新闻稿怎么写你的软文本质量如何,你必须在发...
-

北京小程序线上开发机构(北京小程序线上开发机构招聘)
怎么挑选好北京小程序线上开发机构的小程序开发公司北京小程序线上开发机构,可以参考以下几点第一北京小程序线上开发机构,看其公司有无官方网站,如果一家互联网企业连网站都没...

