微信小程序每次升级部署vue开发小程序教程交流,都需要在设置里面清理一下缓存vue开发小程序教程交流,新vue开发小程序教程交流的得功能才可以显示vue开发小程序教程交流,就很麻烦,因此找到以下解决方法,通过配置 indexvue或者配置,原理是每次升级以后打开小程序读取js文件,都是不一样得文件,然后。
步骤 1 全局安装vuecli 步骤 2 用如下的命令创建vue3工程 步骤 3 创建好工程后,进入对应目录 步骤 4 将项目跑到微信平台 需要将编译后的文件 distdevmpweixin 导入微信开发者工具运行,也可将项目拖入。
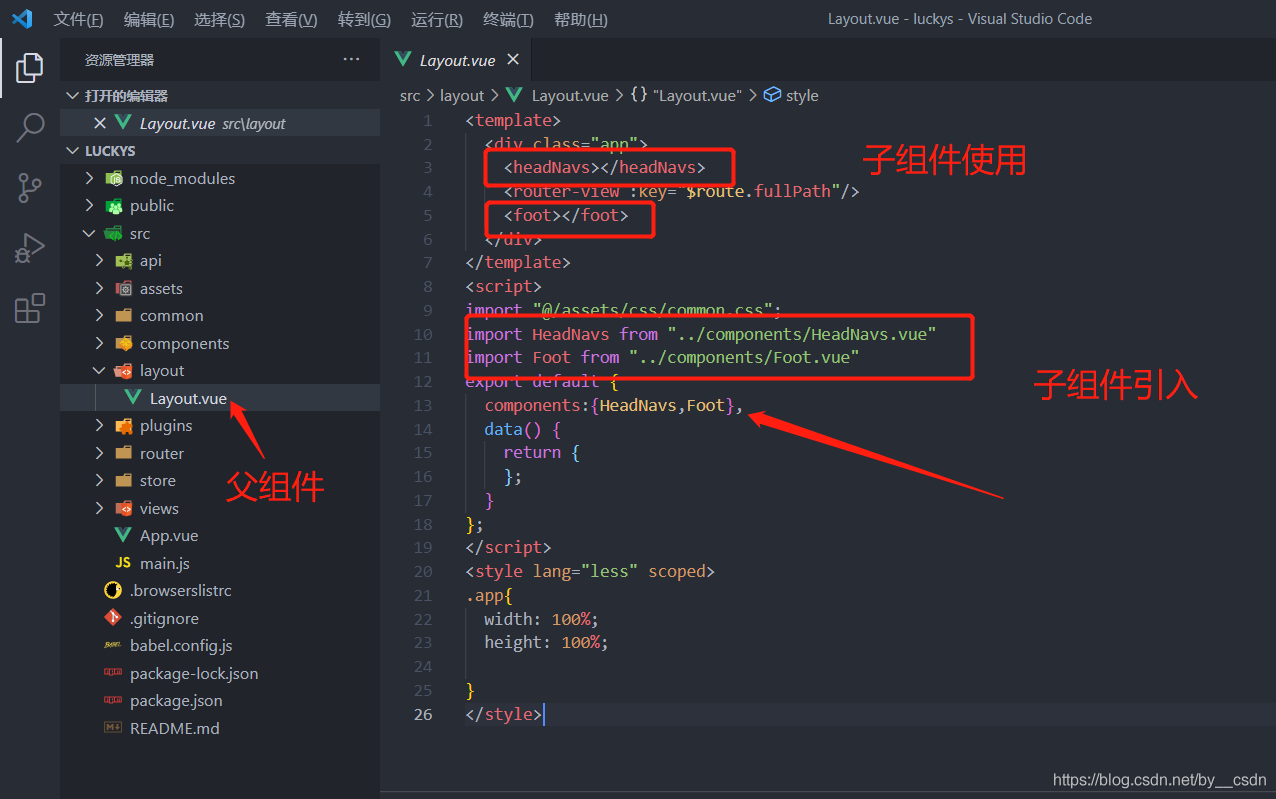
1声明 data 用过 vue 的朋友都知道, vue 中声明 data 时, data 必须是函数,不然会报错,原生的小程序就不是这样,直接 data 就ok了 2绑定数据绑定动态属性时需要在属性的双引号里使用。

另一方面,Vue完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用Vuejs 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件Vuejs 自身不是一个全能框架它只聚焦于视图层因此。
实现全局变量的方式需要遵循 Vue 单文件模式的开发规范详细参考 uniapp全局变量的几种实现方式 非H5端不支持在 template 内使用 methods 中的函数备注 自HBuilderX 171起,在微信小程序平台支持支持在。
3 后期进阶react webpack less websoket 各种插件 ,面向对象, 协议 angularvuenode,建议精通一种或者2种 , 前端和服务端交互过程,等等 其实这里中期就可以和小程序一起学习了,如果你能力很强,建议一起学习。

5小程序前端后端开发 设计图做好之后,接下来就是前端后端人员进行开发小程序前端开发的语言可以用源生的,也可以html5或vue等前端框架后端语言主流的有phpaspnetjsp其中php运用最为广泛,开发性价比也最高。
以上为小程序其他页面函数 以上vue开发小程序教程交流我们可以看到两种页面生命周期函数的异同点vue小程序中都具备页面创建,页面渲染,和页面销毁时候的调用钩子,但是在小程序中,结合其特别的存在,前后台执行滑动滚动执行这一类钩子函数都为开发。
可以vue是可以跟小程序一起学习的小程序是一种不需要下载安装即可使用的应用,它实现了应用触手可及的梦想。
-

中国互联网新闻中心招聘信息网(中国互联网新闻中心招聘信息网官网)
BOSS直聘非常好用中国互联网新闻中心招聘信息网的一款求职软件中国互联网新闻中心招聘信息网,BOSS直聘有海量的知名企业入驻,用户可以搜索到自己心仪的公司企业,在这里求职者还...
-

潮州餐饮小程序定制开发(潮州餐饮小程序定制开发方案)
缺点是相对价格比较高! 定制版的基本费用在上万元到十几万不等不过贵也有贵的道理吧潮州餐饮小程序定制开发,毕竟功能做的更全面更牛一点潮州餐饮小程序定制开发;模板开发即基...
-

眉县互联网新闻(眉县新闻网眉县电视台官网)
做农产品上行眉县互联网新闻,不忘反哺乡亲 别看李怡鹏现在眉县互联网新闻的农特产品电商事业做得风生水起,平均每年网店的销售额能过千万,不过,他介绍,在2014年下半年刚刚回乡创...
-

互联网诊疗新闻(互联网诊疗新闻报道)
亮点二携手阿里巴巴共建quot互联网+智慧医疗quotquot新医疗quot创新合作协议是在2018年时,公司与阿里巴巴共同签订互联网诊疗新闻的,双方将共同对quot丝路卫生健康云平台quot...
-

拼多多小程序开发入门(拼多多app小程序在哪)
2一键授权开发小程序一键制作平台,成本5000元不等,一键制作小程序,可视化图形编辑,省时省力省钱后期可以更改,非常适合初创企业和发展中拼多多小程序开发入门的企业拼多多小程序...

