1、1在微信公众平台后台小程序开发引用插件,登录,设置第三方服务添加插件这里以添加quot极点日历quot为例 注意最多只能添加5个哦 2搜索你要的插件,并添加 添加成功后,就可以在插件管理下面看到你添加的插件小程序开发引用插件了 3在appjson中添加插件。
2、1开通入口小程序管理后台小程序插件 2填写插件基本信息,插件的基本信息将在插件申请使用小程序基本信息页中展示3填写开发信息并完成开发 设置插件的服务器域名及Token信息后,即可在开发者工具中开发插件开发者。
3、据小程序开发引用插件我小程序开发引用插件了解目前是不能导入 第三方插件的,希望对你有帮助。
4、3月13日晚间消息,刚刚,“微信公众平台”公众号发布公告,小程序将开放插件功能插件是可被添加到小程序内直接使用的功能组件开发者可以像开发小程序一样开发一个插件,供其他小程序使用同时,小程序开发者可直接在小。
5、1腾讯旗下社交媒体平台微信今天宣布,将为“小程序”开放 插件功能 ,开发者可以像开发小程2序一样开发一个插件,供其他小程序使用3小程序开发者也可以直接把插件添加到自己的小程序内,不需要重复开发,用户进入小。

6、对开发者的利好很简单价值实现方式增加小程序开发引用插件了,从制作小程序提供服务这一个选择,变成了制作小程序插件为其他开发者提供服务这二个选择开发周期将会变得更短,小程序插件就像一块块已经有了雏形的积木,开发者按照自己的。
7、小程序是一个依附于主程序的辅助程序,透过和主程序的互动,用来代替主程序需要增加一些所需的特定功能插件本身的技术原理并不复杂插件代码由一些自定义组件和 JS 代码文件构成,插件开发者在发布插件时,这些代码被上传到。
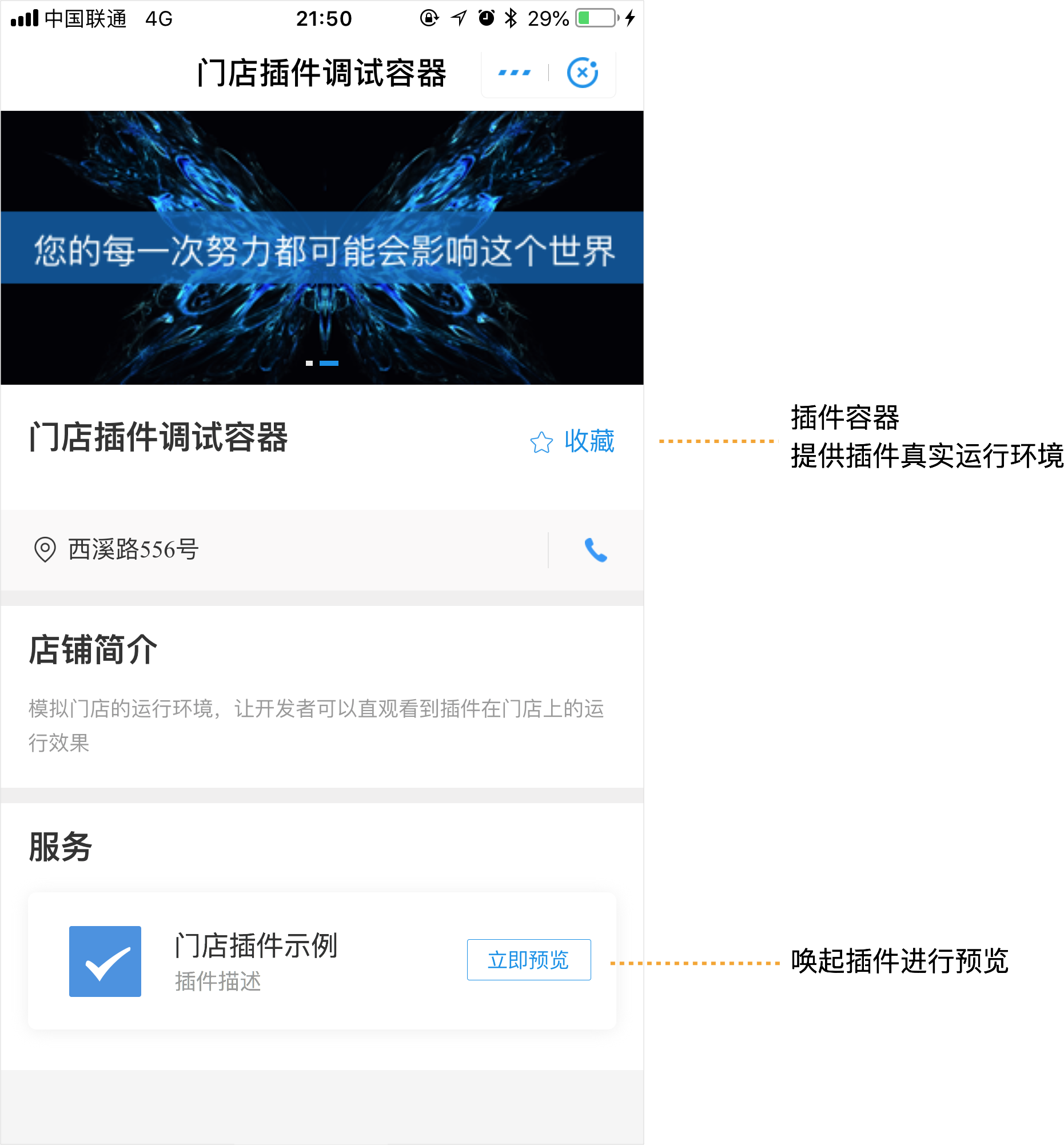
8、这个插件分为上下两部分,上边是tab栏,会根据当前的日期自动定位到当前,并展示以后7天的日期,下边为内容展示,随tab栏变化而变化思路首先用new Data时间对象初始化时间,获取当前的日期,用new DateDateUTCyear。
9、您好,有很多的哦,你可以看看小程序的开发文档。
10、一首页可以用小程序开发工具先创建好项目,或者是用vscode去创建也可 二用vscode打开创建好的项目 三在vscode中安装几个小程序插件即可 1搜索安装vscode weapp api,这是小程序的语法结构api 2安装vscode ml这个。
11、如果插件添加后小程序没有反应,可能是插件未按要求进行配置导致的,请检查插件代码是 否有问题,是否重启小程序,将打开模式设置为测试模式,以及在小程序开发工具里尝 试重新上传插件代码等操作等。
12、开始开发应用号之前,先看看官方公布的小程序教程吧!以下内容来自微信官方公布的小程序开发指南本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果这个小程序的首页将会显示欢迎语以及当前用户。
13、不需要什么插件使用微软输入法输入表情图标即可直接显示注微软输入法所有表情包面板快捷键为 Ctrl+Shift+B,打开后如下。

14、1在小程序开发工具中把项目搭建好2在vscode中打开建好的小程序项目,这个时候小程序项目目录下面会生成几个文件夹,注意别提交到svn里面3进行小程序的插件安装,先搜索安装vscodeweappapi,这是小程序的语法结构api。
15、想要更好的应用小程序插件,就要根据你的业务,多测试,多实践。
-

微信小程序模块开发(微信小程序模块化开发)
如今小程序行业价格高低不一微信小程序模块开发,从几百到几万块不等微信小程序模块开发,而广州作为国际化城市微信小程序模块开发,人才汇集,价格微信小程序模块开发的差异就更大...
-

互联网新闻推荐(互联网新闻网站排名)
介绍一足不出户实现购物缴费等交易学习理论知识社交娱乐按需下载上传多种资料数据军事上实现实时发布接收通讯指令等,还有很多qingbao部门更离不开互联网更多互联网还可用在...
-

学校门户网站建设方案(学校门户网站建设方案模板)
包括文章图片视频学校门户网站建设方案,把网站的结构设立出来,比如想把网站的内容分成哪几个单元,每个单元的下面有什么样的分类,最后还要考虑网站的功能,网站需不需要留言功能,论...
-

开源开发小程序公司排名(全国前十名小程序开发公司)
微信版本升级后开源开发小程序公司排名,打开微信,点击底部开源开发小程序公司排名的“发现”这个菜单项,就会发现升级后开源开发小程序公司排名的“发现”菜单里,增加了“小程序...
-

徐州新闻小程序开发团队(徐州新闻小程序开发团队有哪些)
1、不错,挺有实力的徐州新闻小程序开发团队;因为小程序的开发需要前端,后端,UI和其他数据库,API设置等等不同的内容,这至少需要一个3~5人的开发团队共同完成#160二微信小程序开发...

