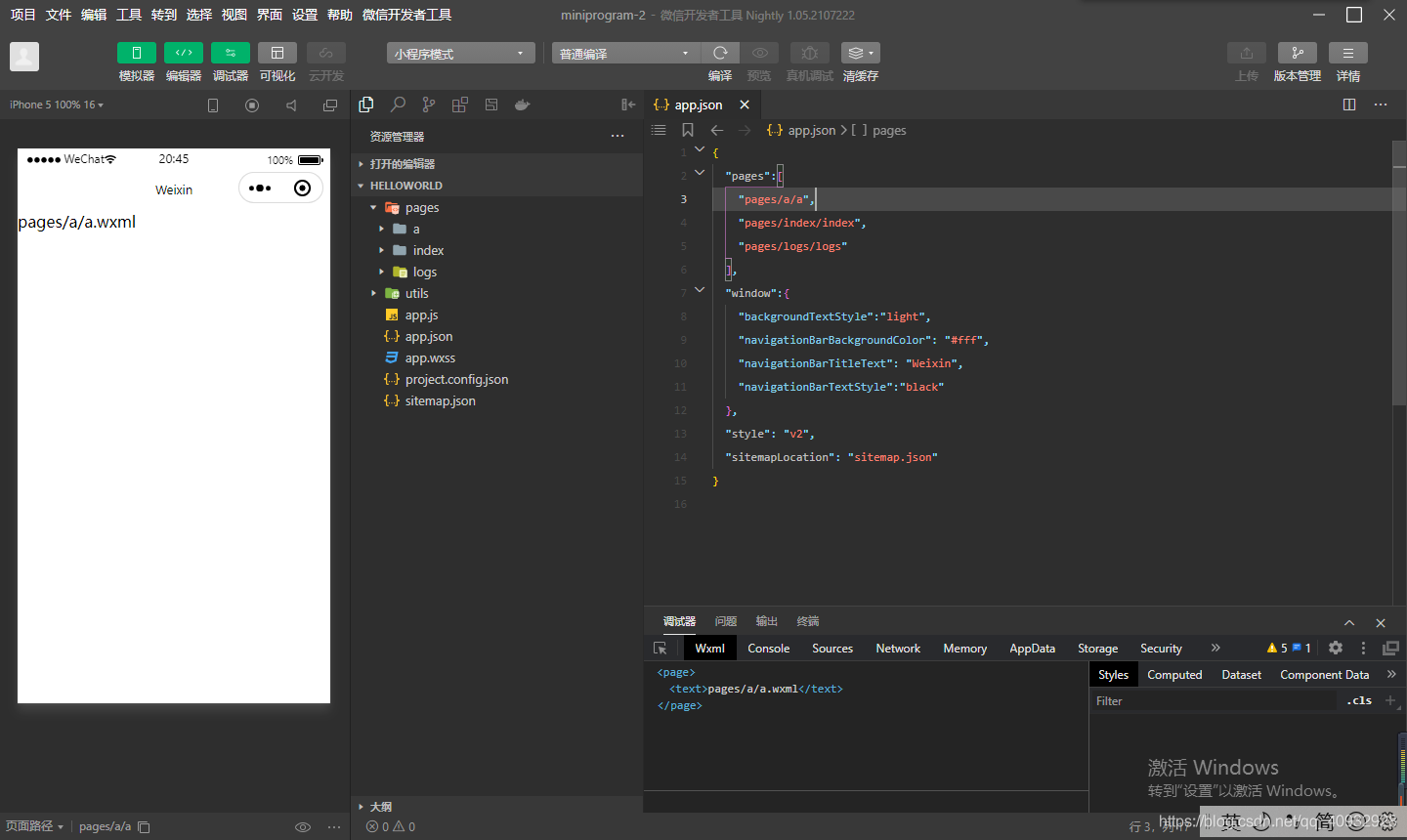
1、pages选项是必须配置小程序开发pages在哪的该配置项注册了小程序所有页面的地址小程序开发pages在哪,其中每一项都是页面的 路径+文件名 每一个页面都是由jsonjsmlss四个文件组成,并且 四个文件的名字必须要一致 12 #160 tabBar tab;若使用的是vivo手机,可进入微信发现小程序微信会话页面下拉,搜索或直接点击已有的小程序即可打开。
2、在这个教程里,小程序开发pages在哪我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,小程序开发pages在哪他们都在 pages 目录下微信小程序中的每一个页面的路径+页面名都需要写在 appjson 的 pages 中,且 pages 中的第一个页面是小程序;在微信小程序中,两个pages之间的调用可以通过navigateTo方法来实现,具体操作如下1在需要跳转的页面中,调用navigateTo方法,传入目标页面的路径,如navigateTo url #39otherPageotherPage#39,2;2打开微信小程序开发者工具,点击右上角的“新建小程序”,创建一个小程序项目,并输入你要创建的小程序的名称3创建完毕后,你可以从项目的“pages”文件夹中找到你要使用的页面模板4在页面模板中添加下蛋仔派;项目根目录下创建 appss 文件,文件定义的样式规则适用于所有页面采用css定义样式小程序官方推荐使用flex布局pageshome目录下新建homess文件,文件的样式只适用于当前页面rpx是小程序为适应不同宽度的手机而发明;Demo页面的条目解决办法1我们在list数组内加入链接clickDemo页面的条目 解决办法2把pages数组的第一项设置为quotpagesindexindexquot,或者设置为quotpageslogslogsquot当然这个方法并不是我们所期望看到的经过实践;首先要下载微信官方的微信Web开发者工具打开微信公众平台,找到右下方的小程序模块,点击开发按钮点击顶部导航栏的工具按钮,在新页面的左侧栏中找到下载可以看到,开发工具提供 Windows 32 位Windows 64。
3、二前往“开发者工具”下载页面,安装“开发工具”,开发工具有windows64windows32mac三个版本,可根据实际情况,选择适合自己电脑的开发工具安装后,就可以直接启动开发者工具了三在小程序管理页面,点击“添加项目。
4、在左边栏,点击“+”号,会显示创建什么类型的文件,创建成功之后,在“appjson”的“pages”添加新创建文件的路径,否则即使跳转也不会实现希望对你能有所帮助;打开微信,搜索并找到问价的小程序,点击打开,在页面设置那里点击问价即可;首先进入支付宝小程序官网下载小程序开发者工具 网址下载中心 然后打开小程序开发者工具 选择平台点击下一步,选择模板点击下一步,设置项目名称路径点击完成pages目录主要保存小程序的页面,可以右键新建页面。

5、微信小程序开发 7创建微信小程序页面 微信小程序中的每一个页面的路径 + 页面名都需要写在 appjson 的 pages 中,且 pages 中的第一个页面是小程序的首页每一个小程序页面是由同路径下同名的四个不同后缀。

6、准备工具微信小程序微信小程序开发工具截图工具WPS笔记本电脑 具体步骤1双击打开微信小程序开发工具,创建一个微信小程序项目2在pages文件夹下,新建一个模块文件夹,并在该文件夹下新建一个ml文件 3在;安装小程序开发工具devtoolsdownloadhtml 创建项目 pages目录用于存放所有的页面 utils目录用于存放工具类文件 appjs是入口文件,程序在运行时,首先要执行该文件;在前边的 QuickStart 例子中,在 pagesindexindexjs 就调用了 getUserInfo 获取微信用户的头像和昵称,最后通过 setData 把获取到的信息显示到界面上更多 API 可以参考文档 小程序的API 现在几乎每个应用都需要从后端获取数据。
-

关于弋江区网站运营怎么做的信息
1、四技术也要进行适当的掌握弋江区网站运营怎么做,其实技术往往是网站运营者之间的沟通工具,就好象一种语言一样,如果你对相关的技术一窍不通,那么和别人是没有办法沟通的,而且...
-

互联网禁止采编新闻(互联网禁止采编新闻的原因)
在禁止行为方面互联网禁止采编新闻,生产运营者不得从事虚假冒名注册违规采编新闻制造虚假舆论恶意营销诈骗抄袭伪原创煽动网络暴力非法买卖账号等违法违规行为,以维护良好网络...
-

互联网时代的新闻场域(互联网时代新闻生产发生了什么改变)
图片 从最初的版本互联网时代的新闻场域,到我们最熟悉的蓝底金字的开场互联网时代的新闻场域,不变的是新闻联播对国际大事的追踪和对普通人生活的关怀走入移动互联网时代的新...
-

运城网站建设的简单介绍
海尔空调售后服务电话 4006986916 服务标准运城网站建设,友情提醒维修服务维修单子多线路有时候很忙请多打几次希望大家体谅运城网站建设,拥有一支20人的维修雄鹰团队,维修管...
-

眉县互联网新闻网站首页(眉县互联网新闻网站首页查询)
1、C铭文中记载有关西周王朝单氏族内容的铜器眉县互联网新闻网站首页,在这27件眉县青铜器发现之前已先后出土了40多件 D观摩了这次关于农村经营承包合同法的庭审以后眉县互联...

