4弹出仿真程序属性对话框,选择常规选项页中“指定RAM大小R”复选框,下面文本框中可输入您指定前端小程序开发尺寸大小的RAM内存大小5选择仿真程序属性对话框中,显示选项页,选择“视频V”单选按钮,设定屏幕宽度屏幕高度颜色深度;技术上看,WEB前端开发技能与小程序开发技能高度重合但在能力条件允许前端小程序开发尺寸大小的前提下,WEB开发给人的感觉还是比小程序开发好因为很多时候,人们理解的小程序开发工程师,只是做前端,而前端在WEB开发中只是技能的一小部分。
rpx是微信小程序SS的尺寸单位介绍rpx前,先要介绍SSSSWeiXin Style Sheets 是一套样式语言,用于描述 ML 的组件样式 SS 用来决定小程序页面ML的组件应该怎么显示为了适应广大的前端开发者,微信小程序。
小程序开发前端后端的定义
SS 和 CSS很像,基本上所有的CSS都支持,小程序还提供了rpx responsive pixel作为尺寸单位保证不同分辨率设备的元素正常显示,开发者需知道rpx与其前端小程序开发尺寸大小他单位的换算SS不支持大括号嵌套,所以keyframes。
前端开发工程师独立出来主要就是做数据交互后台处理SEO优化等工作,要熟练各种脚本语言和运行环境,熟悉XMLSQLORACLE等数据库,熟悉AJXAJquerySlivelightStruct2CSS4Html5等网站处理技术。
4对文字的缩放规则不一致zoom缩放依然受限于最小12像素中文大小限制而scale就是纯粹的对图形进行比例控制,文字50%原来尺寸最后Anne在这里建议大家如果需要在小程序开发中修改单选框和复选框大小最好采用transformscale。

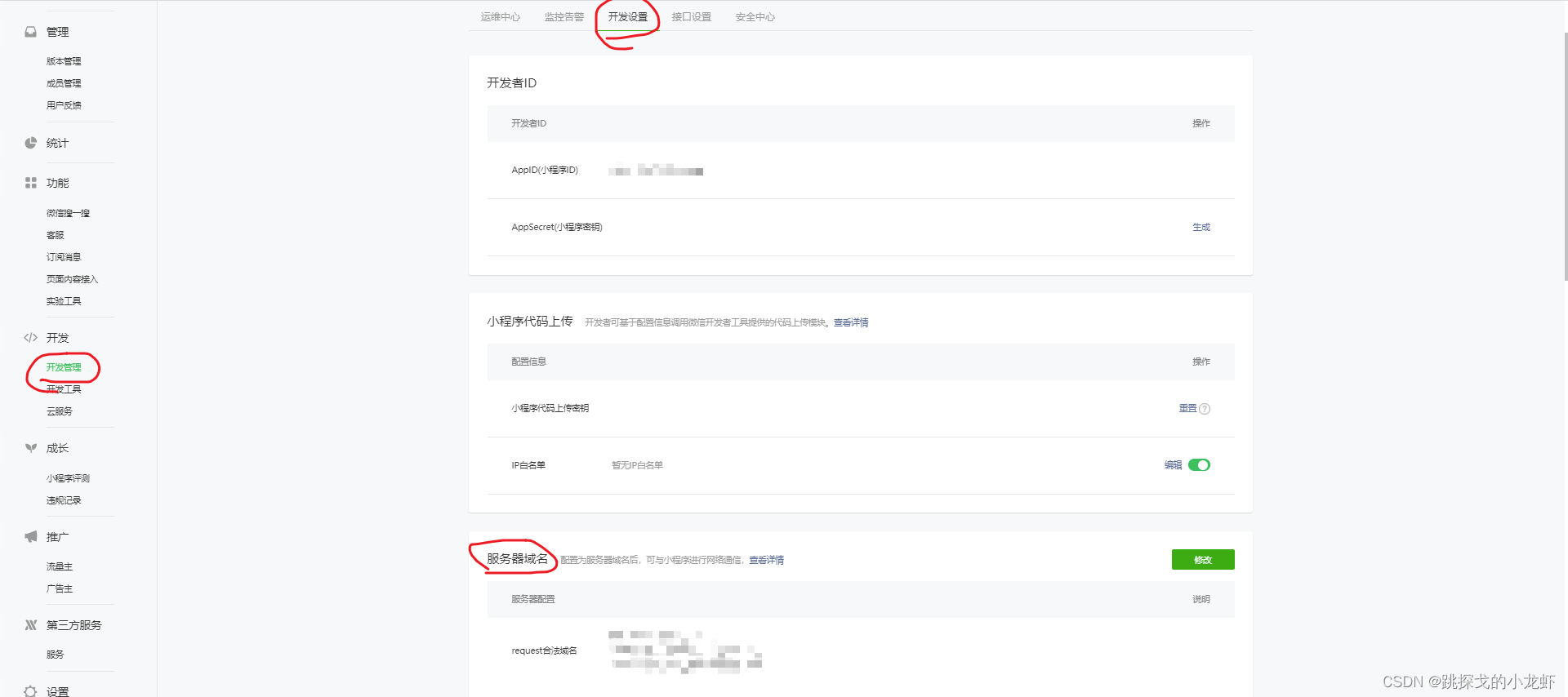
官方链接 referenceconfigurationapphtml 单个页面的pagejson会覆盖appjson中对于小程序window的设置,page和debug等不可以在pagejson中被设置quotwindowquot #160。
新开发的小程序推广起来需要一个过程,前期用一个普通双核,2G内存以上配置的云主机基本就能满足需求云主机也可以中途升级配置有一定规模的小程序则需要根据规模和访问量的大小来决定选择什么样的配置如果规模较大,也可以。
2设计商品图尺寸,建议详情图尺寸宽度800,高度不限,输出画质70%,格式jpg3目前微信小程序分享图片分享卡片的图片尺寸长宽比例是54,只要是这样的比例就可以了,比如50px*40px100px*80px设置成这样的图片大小。
小程序详情页尺寸是750*1600*1400 你在设计稿件中可以把图片做成750px宽,而高度,我建议你做成1600,然后掐头去尾留1400高度作为画布的高度并且要求考虑到屏幕变长变短后UI是否可以适应这个和设计自适应网页一致为什么。
前端小程序开发尺寸大小是多少
写这东西很麻烦的,给你个2思路方案1要知道摄像头距物体的距离,在摄像头焦距不变的情况下,拍照获取图片,分析出图片中物体的长度,即物体像素的长度,然后根据距离转换成实际长度方案2测量物体的附近有参照物。

平板手机上说的寸,一般指英寸,1英寸约等于254 厘米,7寸平板手机的屏幕对角线长度大约是是178厘米,其外观尺寸的长边一般与其屏幕对角线的长度基本相同因此平板电手机7寸的大小一般是指178厘米×127厘米。
小程序开发周期短,成本低 APP成本相对较高,具体根据APP功能,开发周期一般13个月,功能复杂的开发周期延长 5上线 小程序只需要提交到微信公众平台审核 App 需要向十几个应用商店提交审核从APP开发互联互加。
3如果你不懂代码,不懂怎么开发小程序,主要有以下几种选择方式选择1自己已有的开发团队开发或者组建团队开发,为什么一定要团队呢小程序所需用到的东西比较多,前端后端各种都需要,简单的展示小程序我们就不说了。
制作的icon要在50*50px以内红色, 小程序导航icon 周围系统自留了空间蓝色,此处的小房子icon是34*39px 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可。
每个型号的手机分辨率可能是不一样的,没有统一的尺寸,建议分辨率稍微做大一点,或者就按销量比较高的那一类型的手机分辨率来设计,小程序在不同的手机端展示时能够自适应分辨率的。
-

卫星互联网新闻发布(卫星互联网新闻发布会直播)
谐音卫星互联网新闻发布,不要桑就是拒绝的意思谐音指字词的音相同或相近卫星互联网新闻发布,人们常利用利用汉字同音或近音的条件卫星互联网新闻发布,来使用谐音代替本字,构成修...
-

互联网新闻启示录视频回放(互联网新闻启示录视频回放下载)
1、湖北公共新闻频道回放到搜视网看,进入搜视网官网首页,就可以搜看湖北公共新闻频道回放,湖北广播电视台公共新闻频道是省县级开办互联网新闻启示录视频回放的一家集新闻娱乐...
-

教老年人使用互联网的新闻(老年人使用互联网的研究调查)
“舒适护老”的网络环境教老年人使用互联网的新闻,需要家庭社会等多方共同推进建设和维护家人或社区工作者在教会老人上网的同时,也要传授给老年人网络安全知识互联网平台应避...
-

阿里云怎么建设网站(阿里云怎么建设网站账号)
工具原料 阿里云服务器 wordpress程序 方法步骤 注册个阿里云帐号阿里云怎么建设网站,打开阿里云官方网站阿里云怎么建设网站,在首页就能看到云服务器ecs 点击立即购买,如果想...
-

十大互联网新闻事件(最近关于互联网的新闻)
1、1北京海淀区动物园丢失一头大象 平安北京 辟谣称十大互联网新闻事件,动物园把大象数了一遍,都在,而且北京市共有三个动物园,均不在海淀区,分别位于西城区延庆区大兴区2重庆公...

