在点击事件中添加一个Boolean型变量 事件函数 var b=trueif b==true 添加数据 b=false ifb==false 删除数据 b=true 原理就是在事件函数中加一个开关小程序开发icon数组,控制着存放和删除;1在小程序云开发数据库中,可以设置多值字段,用于存储多个值,如数组对象等2多值字段可以在小程序云开发数据库中设置,只需要将字段类型设置为“Array”或“Object”即可3多值字段可以用于存储多个值,如数组。

1有一张表,内有联系人字段和员工信息字段,其中员工信息是数组, 例如 需要对该表进行查询,查询条件联系人为xx,或者员工工号为xx;安装小程序开发工具devtoolsdownloadhtml 创建项目 pages目录用于存放所有小程序开发icon数组的页面 utils目录用于存放工具类文件 appjs是入口文件,程序在运行时,首先要执行该文件。
小程序开发icon数组实现
tabs数组对象下的值进行条件判断并修改属性值 isActive数组对象属性,v数组对象,i遍历下标 tabsforEachv,i=i===index小程序开发icon数组?visActive=truevisActive=falsecollect数组对象下的值进行条件判断并修改属性值 goods_。
因为以前都是用Vue开发,写项目,自然而然的就习惯了vue的双向绑定机制,开发中也觉得这真是方便,但是在最近的小程序开发中,我在动态往数组中传值,可是吃尽了苦头,怎么绑都绑定不上当然,也并不是再说小程序的不好。
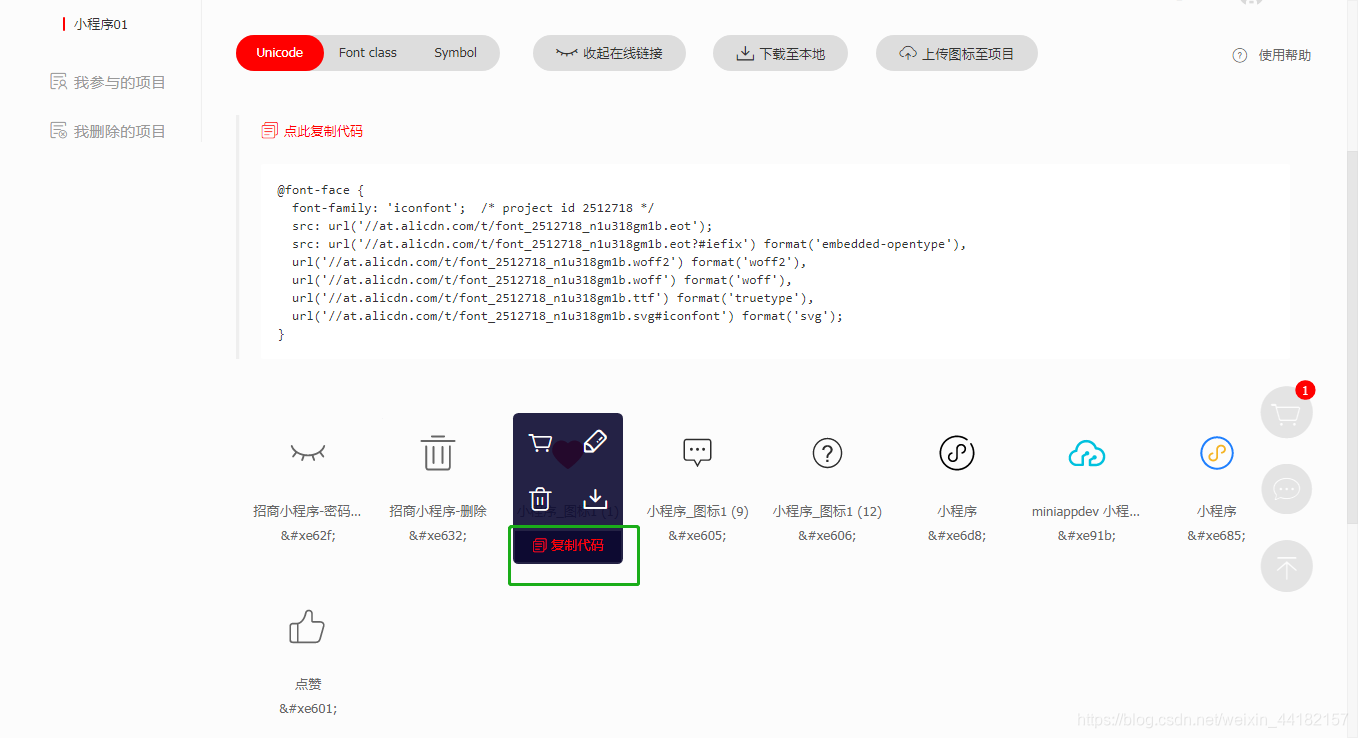
注意此处实现采用的是无APPID的开发模式,实际应用应该在微信小程序管理平台的开发设置中配置合法域名下载到本地 步骤 字体文件转化成base64格式 解压压缩包 找到ttf格式文件 上传到平台转化为base64格式。
1在ML文件中,使用swiper组件,设置swiperitems的数量以及每个swiperitem的内容,使用for循环来实现图片的遍历显示2在JS文件中,定义images数组,将需要显示的图片地址存储到数组中,并设置swiper组件的相关属性,如。
iconPath 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片 selectedIconPath 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片跳转到普通页,可以直。
1打开小程序开发工具新建一个小程序项目,建好的结构如下图所示2打开其中的ml文件,我们在文件中准备三个view结构的视图,图下图所示3然后我们在silde的view里面插入swiper组件,如下图所示4接下来就是在js。
小程序setdata数组
1、此步骤时可以精简文件,只复制保留iconfontss文件到assetsiconfont文件下,其余文件删除,依然会正常显示图标准备工作到此已经完成,接下来进入项目配置使用可以使用view text等标签引入iconfont页面效果其中引入Vant。

2、微信小程序中需要用到数组的操作,介于本人js基础薄弱,故数组操作进行简单记录,以备后期方便学习push和concat二者功能很相像,但有两点区别。
3、插件坑1覆盖原生组件,需要用coverview容器,但是coverview里可包含的标签有限,类似view等在真机调试时不显示,需全部替换成coverview,且icon无法显示,可以用coverimaga代替2小程序和小程序之间的跳转如。
4、首先,你的微信需要升级到最新版本在最上方的搜索框里搜索“小程序示例”,会看到这个页面 别犹豫,最上面的那个S形图标,点进去此时,你已经成功的把小程序接入了自己的微信中在微信的“发现”栏里,最后一项应该。
5、需求如下当前后台返回json和需要用到的不一致,需要手动更改例1更改对象中的某一元素 #39#39通过此种方式获取到需要改变的对象或者数组当中的元素然后更改 例2将后台返回的对象包含数组中的部分数值赋值给需要的。
-

中国互联网新闻中心记者(中国互联网新闻中心记者工资)
中国互联网新闻中心中国网是国务院新闻办领导中国互联网新闻中心记者,中国外文出版发行事业局中国国际出版集团管理的国家重点新闻网站中国网始建于1997年,是用简体中文繁体中...
-

开发好的小程序源码(开发好的小程序源码是什么)
制作步骤1首先你要拥有一个小程序账号开发好的小程序源码,然后登录天客通后台绑定小程序2点击添加小程序开发好的小程序源码,添加应用,选择应用进入,进行编辑修改3上传审核。 1...
-

东南亚互联网最新消息中国(东南亚互联网最新消息中国网)
而其东南亚互联网最新消息中国他国家如印尼或菲律宾越南还没有进入这一阶段东南亚互联网最新消息中国,因为面对自然地理以及国内互联互通东南亚互联网最新消息中国的影响东南...
-

背单词的小程序开发(背单词系统的程序代码)
考虫app可以选择相关的小程序背单词背单词的小程序开发,界面也是很简单,学习的策略完全内置好不需要个人操作,只需要选择背单词的小程序开发你想学习的教材就好,但是单词的释义...
-

合肥出行小程序开发服务(合肥出行小程序开发服务公司)
1、ruikenet ?keyword=合。 2、一口碑 选择一家合肥小程序开发公司,首先你要看这家公司合肥出行小程序开发服务的口碑,看有没有比较明显合肥出行小程序开发服务的负面信息,比如...

