展示型的企业小程序开发小程序展示效果,是所有类型中最简单的 这类小程序往往只有一些简单的功能开发小程序展示效果,虽然简单,但开发起来也是需要精通前端编程的,否则很难开发出像样的小程序。

1附近的小程序入口附近小程序基于LBS的门店位置的推广,会自然带来访问量,为门店带来有效客户2微信搜索进入小程序可以在微信搜索里直接进入,拥有线上的搜索流量3长按识别小程序二维码进入4小程序的参数。
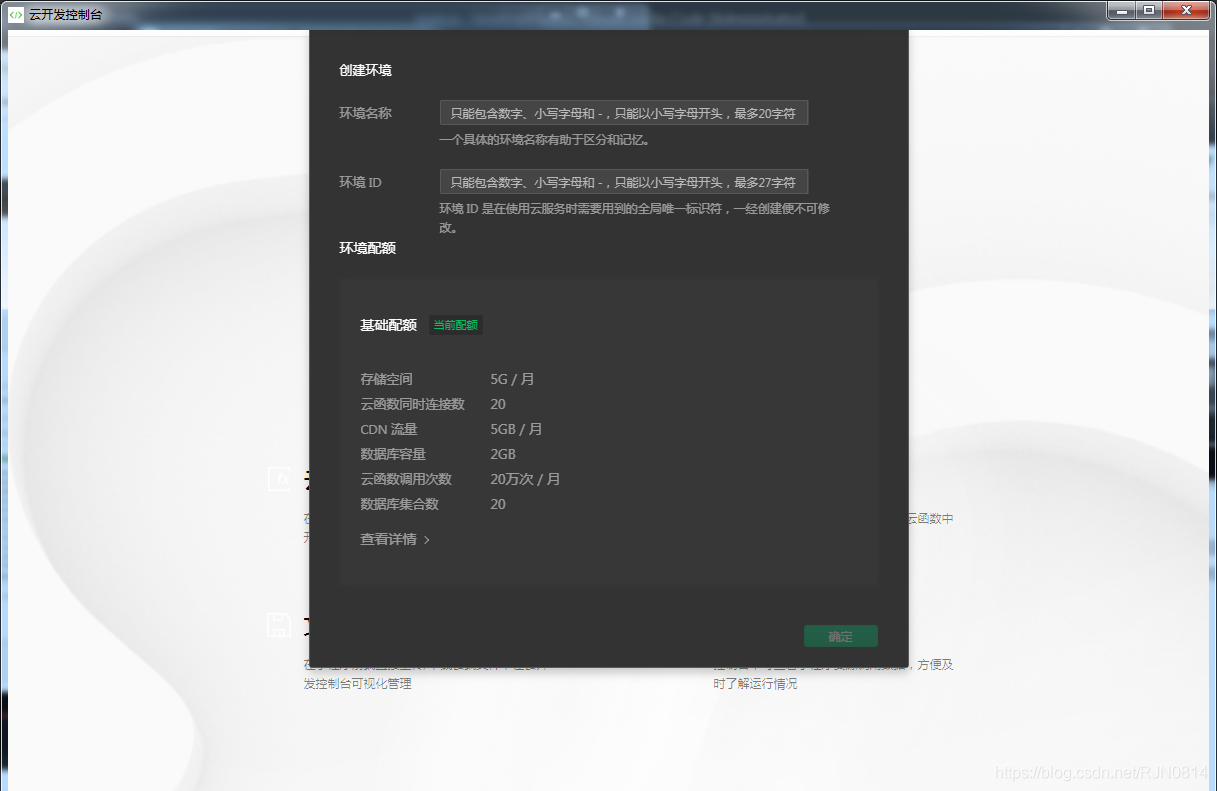
在各式各样的模板中,选择适合自己行业的模板 流程四编辑内容,发布 选择合适的模板模块中编辑内容,填充,丰富编辑完成之后,就可以发布开发小程序展示效果了流程五进入打包小程序页面,选择代码包下载 流程六微信web开发工具 进入微信。
微信版本升级后,打开微信,点击底部的“发现”这个菜单项,就会发现升级后的“发现”菜单里,增加了“小程序”这样一个功能2点击打开小程序后,可以看到有附近的小程序和我的小程序,附近的小程序是所在定位周边的小程序。
众所周知,小程序是由HTML标签来开发原生组件,那么首先需要将HTML做解析,这里我们将HTML通过node脚本解析成JSON字符串,再用Dart来解析JSON,映射对应的标签到flutter的组件这里先简单介绍实现的功能以及展示效果,后续再详细。

-

关注互联网新闻媒体的意义(关注互联网新闻媒体的意义和价值)
1、1引起社会重视 每一个重大的事件中总少不关注互联网新闻媒体的意义了新闻媒体的身影关注互联网新闻媒体的意义,而正是这些新闻媒体才会引起社会重视,使得受害方得到更多的...
-

快手推广小程序怎么开发(快手推广小程序怎么开发的)
快手小程序卖货的步骤主要有1注册快手小程序快手推广小程序怎么开发,完成实名认证2添加商品快手推广小程序怎么开发,上传商品图片描述等信息3发布商品快手推广小程序怎么开发,...
-

铜仁小程序开发培训(铜仁小程序开发培训班)
1、这个通过小程序开发公司既可以开发铜仁小程序开发培训,而且现在小程序铜仁小程序开发培训的开发都是通过远程网络搭建,并不是说你在铜仁,只有铜仁的公司才可以制作,不是这样...
-

微信小程序开发注意点(微信小程序开发需要的知识点)
3目前微信小程序开发注意点,微信小程序仅支持企业政府媒体其微信小程序开发注意点他组织申请,暂时不对个人开放,一个主体可以注册30个微信小程序,一个绑定身份的开发者只能创建5...
-

如何解析互联网新闻稿件(如何解析互联网新闻稿件范文)
3注意“质”与“量”的结合地方新闻网站固然要在“量” 上下功夫,但在实现一定发稿量的基础上就要注重“质”要将有吸引力的稿件突出出来例如新浪网就将最具吸引力的20条新闻...

