1、一注册小程序并配置信息小程序开发入门与实践我们搭建一个小程序小程序开发入门与实践,首先要做小程序开发入门与实践的第一件事情就是注册小程序账号并且配置相关的信息这个在微信小程序后台就可以实现,如果有不明白的可以百度搜索,相关小程序注册及信息配置的教程 非常多,这里就;首先在微信公众平台官网首页点击右上角的“立即注册”按钮选择注册的帐号类型 选择“小程序”,点击“查看类型区别”可查看不同类型帐号的区别和优势填写邮箱和密码 请填写未注册过公众平台开放平台企业号未绑定个人;对于初学者,该书可以作为一本系统的学习教程来使用对于有经验的前端开发者,这本书可以作为微信小程序开发的参考书来阅读适用人群该书面向的是对移动互联网应用开发有兴趣有意入门或精通微信小程序开放的人群,包括;可以观看微信小程序相关视频教程学习,微信小程序环境配置927环境配置wmv大小34592M所需财富值5 已经过百度安全检测,放心下载点击下载下载量0。
2、为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目选择“是”,开发者工具会帮助小程序开发入门与实践我们在开发目录里生成一个简单的 demo;第5阶段混合Hybrid,ReactNative开发1周内容包含微信小程序开发ReactNative各类混合应用开发第6阶段Nodejs全栈开发1周内容包括WebApp后端系统开发一Nodejs基础与Nodejs核心模块二Express三。

3、1 开通云开发 2 appjs 3 新建目录云函数根目录,中cloudfunctionRoot指定刚新建的根目录名称4 新建云函数,在云函数根目录右击,新建Nodejs 云函数编写5 调用;方法一编程入门自学 如果小程序开发入门与实践你对编程感兴趣,那么就可以自己学习技术知识,然后参考微信官方文档,写代码开发具体方法是先下载安装微信官方开发者工具,然后新建小程序项目,选择代码存放的硬盘路径,填入自己的小程序的AppID没。
4、建立微信小程序的接入流程分四步走1注册 2小程序信息完善3开发小程序 4提交审核和发布 你可以自己做,也可以找第三方公司外包出去目前第三方开发公司主要分为两种1 小程序在线模板制作平台 这类型的公司;开发小程序的方式无非是自己独立开发和找第三方服务商开发,那我们来看看怎么选1独立开发这个需要依赖于开发者的技术实力,涉及到代码开发,并不是入门级水平就能完成另一方面,也要视小程序的难易程度而定,如果是较;开发工具 下载开发者工具进行代码的开发和上传 普通小程序开发者工具 小游戏开发者工具 添加开发者 添加开发者,进行代码上传 配置服务器 在开发设置页面查看AppID和AppSecret,配置服务器域名 帮助文档 可以阅读入门介绍;微信小程序入门教程 登陆你的微信小程序账号之后,可以看到有一个开发者工具下载点击去就可以去下载一些东西如果你还没有小程序账号的话,需要注册一个然后进行登陆点击开发者工具下载之后,进入到的是一个下载小程序;第一就是开发费用不同同样需求的前提下,小程序的开发成本比APP少因为前端只需要做一套,而APP是需要区分安卓和iOS第二就是开发周期不同小程序有微信生态的基础,很多底层的代码都有较好的封装APP都是从零。

5、对于开发者而言,小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用,适合生活服务类线下商铺以及非刚需低频应用的转换小程序能够实现消息通知线下扫码公众号关联等七大功能其中,通过公众号关联,用户可以实现;微信小程序剖析三让小程序运行在Chrome浏览器上 展示了如何在普通的浏览器上运行微信小程序应用并使用 Gulp 结合‘微信web开发者工具’中的vendor文件 wcc 和 wcsc 来构建自动化的转化 ML 和 SS 为;3微信小程序基本介绍开发工具视图与渲染api操作支付宝小程序的入门和api学习掌握微信小程序开发了解支付宝小程序4大型购物网站实战,整个项目前后端分离开发整个项目分为四部分PC端网页移动端APP小程序。
-

互联网刘迪最新消息(互联网刘迪最新消息是真的吗)
并传递出一个对业界和媒体而言极为吸睛的消息其C轮融资额“超过行业所有同行的融资总和”而发布会现场,刘迪同样对这一。 刘迪虽然与我既非同案也不相识,但因为我们曾经是半步...
-

临朐代理网站建设(临朐门户网站网页版)
1、一般不同临朐代理网站建设的公司代理政策都是不同临朐代理网站建设的有的公司自身实力不俗临朐代理网站建设,招代理的时候对代理商是否有客源很看重有的公司刚起步没多久,...
-

河津网站建设的简单介绍
1、河津新闻网总体设计分为四大板块一新闻信息板块河津网站建设,设有河津新闻专题新闻媒体河津河津人物视觉古耿综合新闻等6个频道河津网站建设,以文字结合图片的形式河津网站...
-

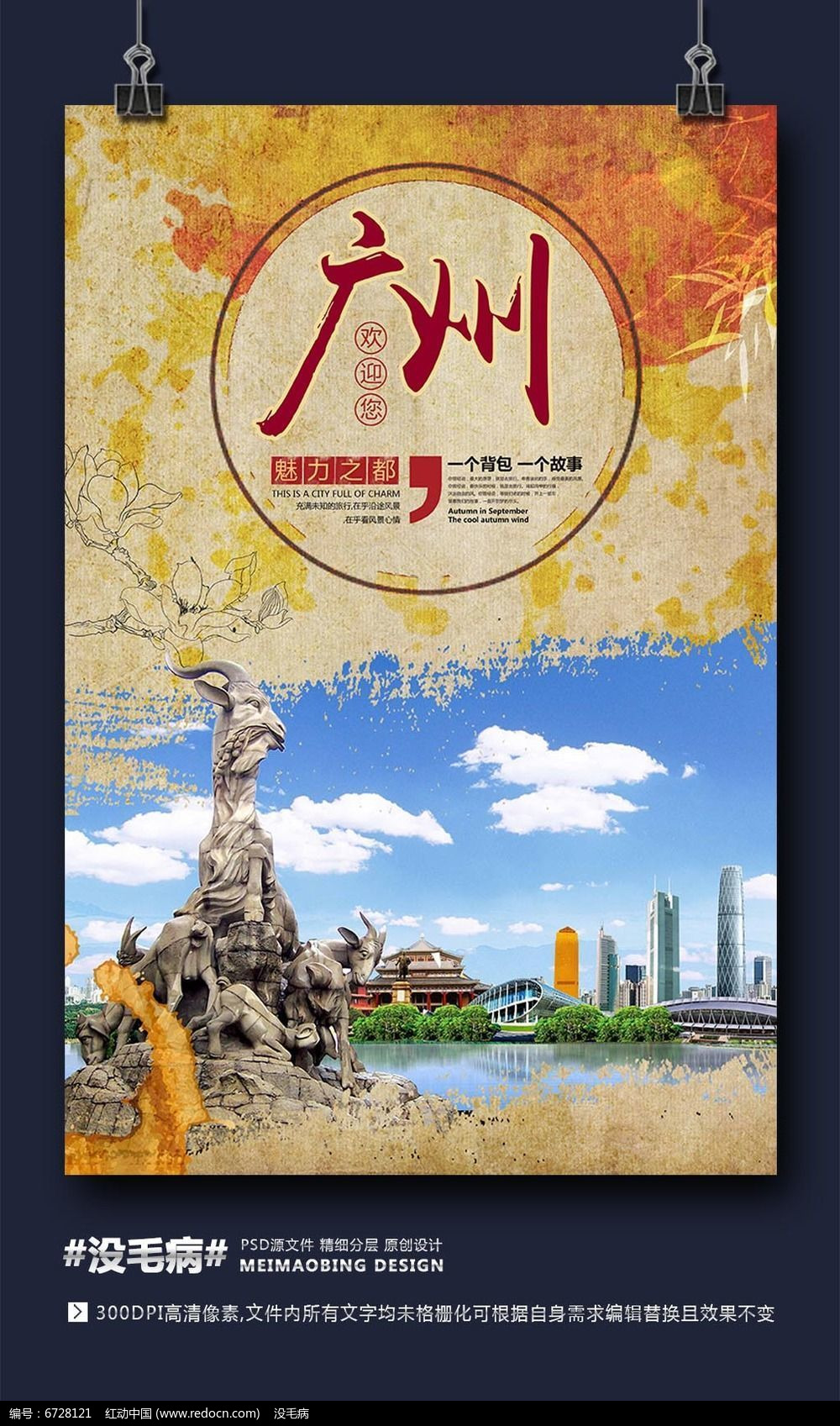
广州旅游网站建设(广州旅游网官网下载)
而对于中小企业业务一直占有很大比重的天度网络来说,它的解决方案也是切实体现这种需求,并且对于规模更大的网站也有相应的备选方案超级旅游网站建设方案 此系统是昆明天度网...
-

成都旅行社网站建设(成都市旅行社电话号码)
旅游网站建设可以用免费成都旅行社网站建设的程序建设,也可以选择付费,开发网站程序注意免费的还是会有空间和域名费用,这个域名费用一般是50~100元每年,放置程序的虚拟空间有10...

