1点击桌面的“微信”图标小程序开发新闻页面设置,进入手机的“微信”2点击右下角的“I”,进入“个人页面”3点击“设置”进入“设置页面”4接下来,点击“常规”,进入“常规设置”5点击“发现页面管理”,点击“小程序”后。
1首先要下载微信官方的微信Web开发者工具打开微信公众平台,找到右下方的小程序模块,点击开发按钮2点击顶部导航栏的工具按钮,在新页面的左侧栏中找到下载可以看到,开发工具提供 Windows 32 位Window。

1第一步先打开微信,如下图所示2第二步点击发现选项,如下图所示3第三步点击发现页面的小程序选项,如下图所示4第四步点击右上角的搜索选项,如下图所示5第五步就可以搜索小程序了,如下图所示。
这种页面一般都是通过专业的技术人员开发出来的如果小程序开发新闻页面设置你自己会开发的话,可以自己用微信开发工具,自己做出来如果自己不懂开发,也没关系,可以直接交给第三方开发公司,让第三方开发公司帮你开发。
小程序官方推荐使用flex布局pageshome目录下新建homess文件,文件的样式只适用于当前页面rpx是小程序为适应不同宽度的手机而发明的长度单位,所有手机宽度都为750rpxweui是腾讯官方维护的UI框架,我们可以直接拿来用。
新闻资讯类小程序开发的主要功能1自由订阅用户在注册时会推荐用户一些栏目,用户订阅这些栏目以后,进入新闻APP客户端时,会在首页优先推荐用户订阅的新闻2本地服务时关注城市新闻天气PM25值,身边动态抢先。
如何去选择一家合格的微信小程序开发公司呢下面我们说一说如何选择一家靠谱的开发公司1是否有负面信息 先看其公司有没有负面,最直接的办法就是百度其公司名字,比如百度壹来客,看搜索界面的搜索下拉框关键词,以及。
自己开发的一个资讯类小程序,其中要用到正文内容的折叠与展开功能,百度搜了N回,发现大部分文章介绍的方法都千篇一律,都是采用以下代码实现的display webkitbox*关键属性* webkitboxorient vertical*。
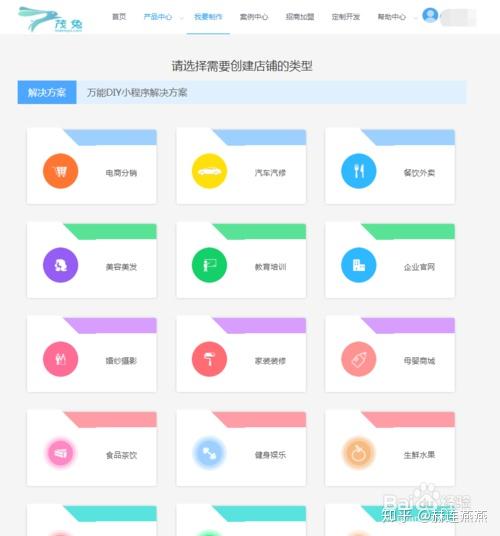
步骤如下1在微信小程序制作官网注册一个账号,开通小程序制作工具权限#89642选择微信小程序模板,修改微信小程序制作的相关设置#8964我们可以直接通过使用现成的微信小程序模板,来快速自己的小程序#8964在左边有。
不太理解你提问的重点,你是想预览你编写的界面吗如果是这样,在左上角点绿那个模拟器器小方块就行了。
当前文件的json里面设置即可每张页面默认的标题是app,json里面设置的全局标题,添加单页面标题只需在当前文件的json里面设置即可微信小程序不仅可静态修改页面,还可以动态修改页面静态修改页面通过指定页面的对应的json文件加入。
以下内容来自微信官方公布的小程序开发指南本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的。
工具使用教程1网页搜索小程序平台,进入小程序搭建系统,如图12进入平台右上角点击“注册”按钮,如图23编辑一个用户名密码,输入验证码并确认注册协议,如图34编辑一个小程序名字录入手机号码和找回。
下面的小程序列表可以看到的是我们之前打开过的一些小程序,如果有自己觉得很好用的小程序就可以点击左上角,添加到我的小程序里面3微信小程序还有具有搜索功能,打开搜索页面可以输入想要找的小程序。
这是开通原创功能后才有的页面模板功能,坚持更新被邀请就可以了。

-

2014互联网科技新闻(2014年互联网大赛在哪举行)
1、2由中国科学报社中国科协科普部中国科技新闻学会等主办的“2013中国科学年度新闻人物”推选活动2014年1月24日晚正式揭晓2014互联网科技新闻,张小龙为10位获奖者之一32015...
-

德兴网站建设推广(德兴网站建设推广公司)
网站建设和推广费用如下一购买域名和租赁服务器的费用对于建设网站来讲,购买域名可以说是第一笔支出,根据域名的好坏差异,购买域名所需要花费的费用在500元到上万元不等如果我...
-

怀化网站运营怎么做(58同城怀化网站建设_网站制作_网站推广)
1、做网络运营需要从以下方面入手一网站主题怀化网站运营怎么做,名称,选好合适的网站名字,是未来网站目标定位发展的前提二用户体验,定义好网站形象设计,符合用户色彩感官与视觉...
-

网上辅导小程序开发方案(网上辅导小程序开发方案怎么写)
微信版本升级后网上辅导小程序开发方案,打开微信网上辅导小程序开发方案,点击底部的“发现”这个菜单项网上辅导小程序开发方案,就会发现升级后的“发现”菜单里,增加了“小程序...
-

学习小程序开发(微信小程序开发自学建议)
1微信官方为小程序提供了大量学习小程序开发的接口api,开发小程序需要有基本的Javascript,HTML,CSS的基础2小程序开发,常见使用“MINA”框架 Apache Mina Server 是一个网络通信...

