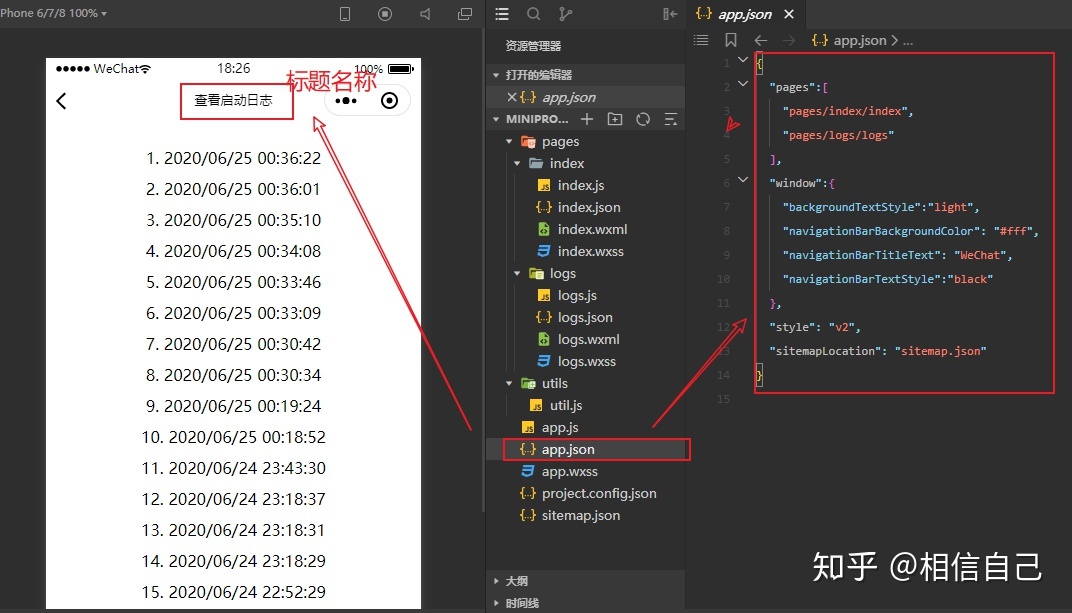
步骤 1 中推荐安装copywebpackplugin 500 版本uniapp 框架文档有说明 vueconfig 打开终端运行 npm 安装版本 npm install copywebpackplugin@500 需要50版本使用vue开发微信小程序,高版本Uniapp不支持 2;1 WePY WePY属腾讯系,是一款组件化的开发框架,比原生小程序的开发模式更接近于MVVM ,它类Vue的开发风格,让Vue开发者很容易上手Github地址。
小程序的开发都是通过各自的开发工具进行开发,有它独有的语法规则没有什么框架,不过可以使用ui框架来改变页面样式 例如Mintui Wux WeApp iView WeApp;直接购买适合的系统,现在小程序系统价格小几百到几万,功能不同价格不同,总的来说比自己写代码要省钱多了。
开发微信小程序操作如下需要准备 拖拽式微信小程序开发工具 步骤如下1在微信小程序制作官网注册一个账号,开通小程序制作工具权限#89642选择微信小程序模板,修改微信小程序制作的相关设置#8964我们可以直接通过使;关键字微信小程序Mini Program技术栈框架WePyMPVue 整体小程序开发类似Web App开发,尤其是使用了Vue或React框架的Web App开发小程序原生技术栈与框架WePYMPVue之间的比较,参考 博客。
实现全局变量的方式需要遵循 Vue 单文件模式的开发规范详细参考 uniapp全局变量的几种实现方式 非H5端不支持在 template 内使用 methods 中的函数备注 自HBuilderX 171起,在微信小程序平台支持支持在。

vue开发微信小程序的框架
1、是业界主流的移动端组件库之一目前 Vant 官方提供了 Vue 2 版本 Vue 3 版本 和 微信小程序版本 ,并由社区团队维护 React 版本 和 支付宝小程序版本 点击开发者工具中的菜单栏工具 构建 npm。
2、在微信小程序中有很多内置组件,比如button view input image等,有时候我们要自定义组件和Vue的组件似的如何创建自定义组件 新建一个components目录,在里边创建自定义组件 组件的组成使用组件一个简单的示例。
3、步骤 1 全局安装vuecli 步骤 2 用如下的命令创建vue3工程 步骤 3 创建好工程后,进入对应目录 步骤 4 将项目跑到微信平台 需要将编译后的文件 distdevmpweixin 导入微信开发者工具运行,也可将项目拖入。
4、使用kbone开发的微信小程序,只需要做稍微的修改就可以用到 web 端和 小程序,很方便因为我之前的项目工程化程度很高,所以在刚开始用的时候因为惯性思维遇到了一些问题在 kbone + vue 的项目中可以使用 vuerouter。

vue开发微信小程序哪个好
2有htmlcssjs基础者可以直接进入实践,边实践边学习,尤其是有react与vue基础的3微信小程序不需要特别申请认证或账号即可开始使用工具开发4微信小程序是需要后台的,不限定任何语言,提供小程序接口要求的json。
因为以前都是用Vue开发,写项目,自然而然的就习惯了vue的双向绑定机制,开发中也觉得这真是方便,但是在最近的小程序开发中,我在动态往数组中传值,可是吃尽了苦头,怎么绑都绑定不上当然,也并不是再说小程序的不好。
下载一个微信开发者工具,选择导入项目,选择使用vue开发微信小程序你下载好的一套vue小程序放置的源码根文件夹,然后等待加载即可点击查看小程序开发底价想要了解更多有关小程序开发的相关信息,推荐咨询猪八戒网猪八戒网成立于2006年,是。
为了实现动态地修改元素高度可以看到,vue将以开头的属性的值当作js表达式,这适合属性中变量多,字符串少的情况,字符串多了要很多引号,像这个样子微信小程序不需要开头,它把属性值当作字符串,这适合字符串多。
-

璧山互联网最新消息(璧山互联网最新消息公布)
有网约车是灵活的璧山互联网最新消息,随时随地都有可以打到的,所以重庆壁山到酉阳有网约车网约车,即网络预约出租汽车经营服务的简称,是指以互联网技术为依托构建服务平台,接入符...
-

哪里可以找到互联网新闻(哪里可以找到互联网新闻平台)
1、今日头条在今日头条上可以看到实时新闻的哪里可以找到互联网新闻,因为都是第一时间进行更细你的哪里可以找到互联网新闻,因此是今日头条新闻,是指报纸电台电视台互联网等媒...
-

小程序开发授权(小程序开发授权弹窗能禁用吗)
1、1进入微信,下拉或者点击发现页进入小程序2点击上方小程序开发授权的三个点,选择个人信息与权限管理3点击如图的两个选项,然后你就能看到全部的授权信息并进行管理小程序开发...
-

在自媒体盛行的今天,还有必要做网站吗?
随着互联网技术的不断进步,各种自媒体平台层出不穷,它们充斥着我们生活的方方面面。似乎用户也都不爱通过网站查询需要的信息了,很多企业也都把目光转向了自媒体平台,认为做网站的意义不大了。那么你觉得在自媒体盛行的今天,还有必要建设网站吗?小编的答案是肯定的,而且做网站是非常有必要的,为什么呢?听我慢慢道来。 ...
-

成都h5网站建设(免费h5网站制作平台)
这个公司做的不错成都h5网站建设,四川省易网科技有限公司,还是成都这个行业唯一受政府扶持的网络公司。 现在有很多h5响应式网站建设系统,这种直接制作h5网站,最方便,比如成都h5...

