我们需要通过开发者工具开发小程序基本框架图,来完成小程序创建和代码编辑开发者工具安装完成后,打开并使用微信扫码登录选择创建项目,填入上文获取到的 AppID,设置一个本地项目的名称非小程序名称,比如我的第一个项目,并选择一个本地的文件;1网页搜索小程序平台,进入小程序搭建系统,如图12进入平台右上角点击“注册”按钮,如图23编辑一个用户名密码,输入验证码并确认注册协议,如图34编辑一个小程序名字录入手机号码和找回密码的邮箱账号。
微信小程序开发,是目前火爆的开发方式,也是适应中小企业快速解决的一个方案选择一个合适自己的开发UI框架,能够让自己开发速度提升数倍推荐两个小程序UI框架WeUI WeUI是由微信官方设计团队分别支持微信H5网页和微信原生小;用户不关心是否安装太多应用的问题而对于开发者而言,小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用如果让你设计一个小程序,你会怎样做请说明小程序的核心功能解决的用户痛点和使用场景一小程序。
开发小程序基本框架图怎么画
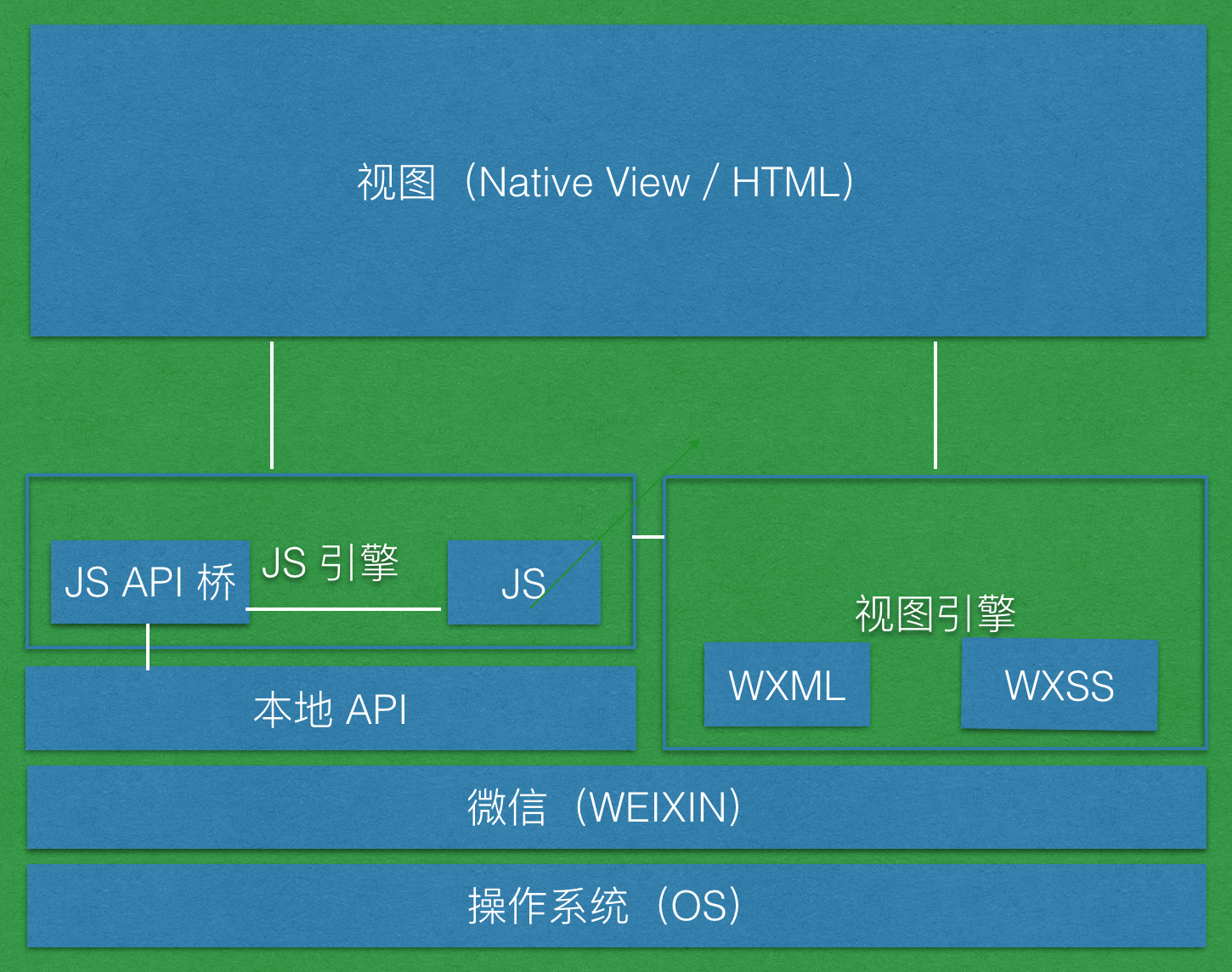
1、1微信官方为小程序提供开发小程序基本框架图了大量的接口api,开发小程序需要有基本的Javascript,HTML,CSS的基础2小程序开发,常见使用“MINA”框架 Apache Mina Server 是一个网络通信应用框架,也就是说,它主要是对基于TCPIPUDPIP。
2、对于微信小程序开发,一直想开源一个可以直接拿来使用的开源框架,这样可以方便大家在此基础上可以迭代开发,简化了写样式,发起。
3、对 MINA 框架进行中的 APP 与函数间的关系进行了分析从 标签到 Virtual DOM 生成的方法,以及程序如何调用这个方法来生成 Virtual Dom 并由其中的 exparser 部分来推理出,小程序由 WebView 和 Native 两部分组成。
4、快人一步,抢占风口所谓需求推动技术,很多不会编程的人也有开发 微信小程序 webapp的需求,因此市场上也出现了一些 微信小程序 webapp开发平台,其中我推荐咫尺网络的webapp开发平台即速应用,很不错~~。
5、微信小程序需求分析写法微信小程序需求分析大概可以分为三步来写1分析需求,构建产品框架创业者有了想法之后就可以将之整理一下,形成一个初步的需求大纲,如将一些需要开发的功能都详细罗列出来,然后分辨哪些是真需求。
开发小程序基本框架图片
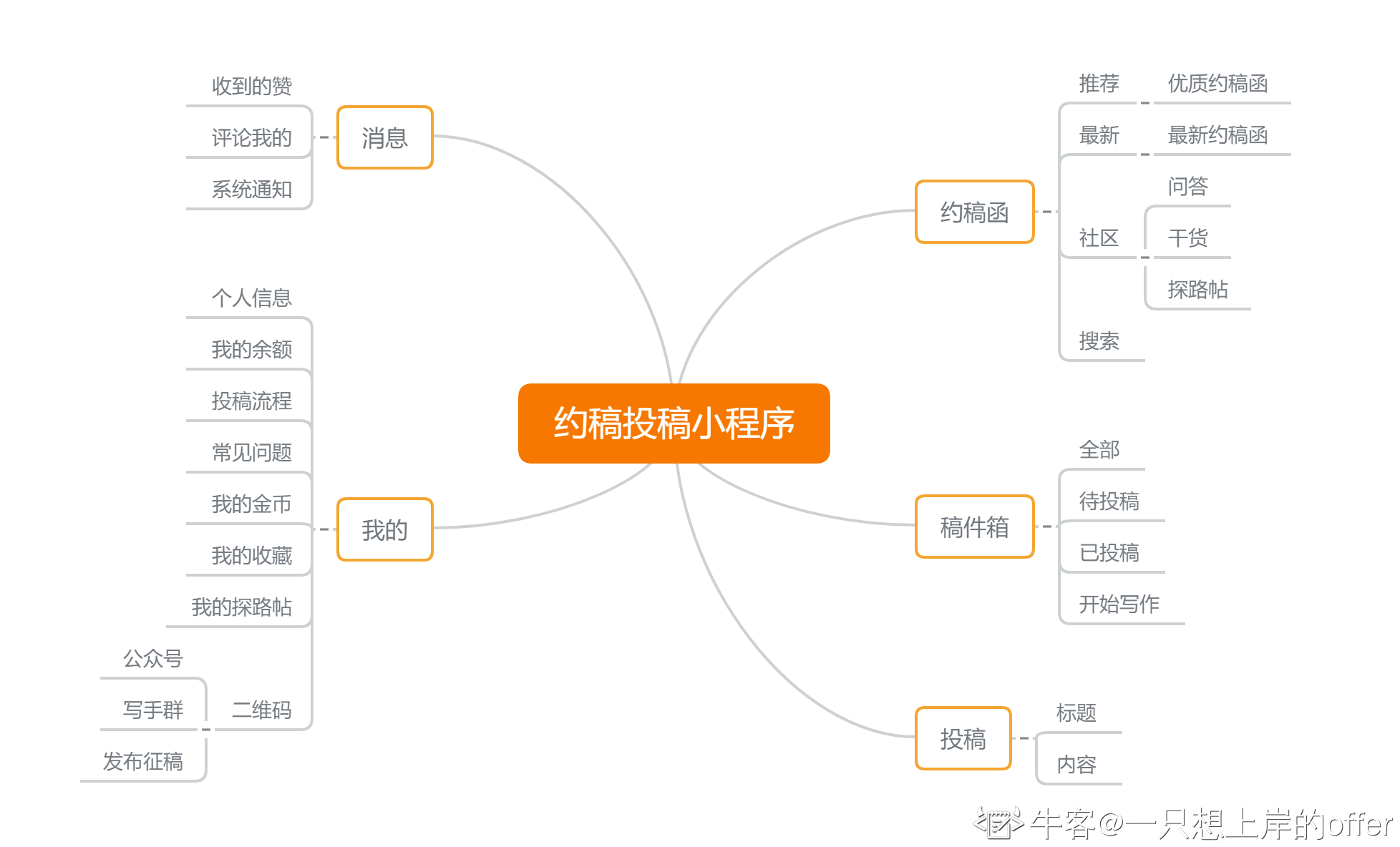
1、1小程序账号注册 小程序需要在微信公众平台注册账号,来管理和发布小程序账号是邮箱类型,需要公众号认证才能审核通过2前期规划小程序功能 小程序前期要确定功能及类型,需要用到原型图,画出小程序的基本框架及功能。
2、您好,PHP开发小程序可以使用Laravel框架,Laravel是一个强大的PHP框架,它提供了一系列的功能,可以帮助开发者更快捷地开发出高质量的应用程序Laravel框架具有强大的路由功能,可以帮助开发者更好地管理应用程序的URL,从而更好。
3、一认识微信小程序 1先了解应用如何开发 Web App内嵌内浏览器打开指定网页Native App原生开发,也就是使用iOS和Android代码开发Hybrid App混合APP开发,写DIV+CSS+JS+PHP代码开发2微信公众号小。
4、第一种就是自己开发自己做这也是最省钱的方式,如果自己来开发的话,就可以省掉那些付给开发人员的钱通过这种方式,如果开发个人版的小程序,不需要花费一分钱就可以拥有自己的小程序而如果要开发一个具有支付功能的小。
5、1微信小程序前期的策划确定好微信小程序需要哪些功能,制作这个小程序是干什么用的这些都是必须的先搭建起小程序的基本框架2做小程序还需要一个小程序账号没有需要这个小程序账号是不能制作小程序的,需要在。
6、小程序开发课程免费下载 链接 提取码acrq 小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用也体现。

7、小程序的开发都是通过各自的开发工具进行开发,有它独有的语法规则没有什么框架,不过可以使用ui框架来改变页面样式 例如Mintui Wux WeApp iView WeApp。

相关文章
联络方式:
电话:131 0763 2710

-

石狮市互联网新闻(石狮市互联网新闻信息中心)
借助信用系统和黑名单系统石狮市互联网新闻,一旦主播违反法律法规石狮市互联网新闻,石狮市互联网新闻他们将无法继续从事该行业,这将有效地防止主播威胁平台根据相关规定,网络广...
-

包含莆田订餐小程序开发托管的词条
确实莆田订餐小程序开发托管,如今外卖平台的抽成比较高,自己搭建一个平台也是不错的选择,按照成本来说,个人建议做小程序线上订餐小程序实际上是附加在微信一种插件app买个基础...
-

互联网车企最新消息(互联网车企最新消息今天)
面对这样的情况,部分具有互联网思维的车企则开启互联网车企最新消息了保价活动第一个开始保价的就是对降价一直都很刚的理想汽车,承诺在2023年3月11日到3月31日期间购车的用户...
-

北京景点小程序开发(北京景点小程序开发招聘)
旅游行业小程序开发价格需要注意以下几点第1种是卖模板为主的网络公司优点是价格低北京景点小程序开发,几千块钱到万元之间就能搞定,方便,能够快速上线缺点是修改功能麻烦,这里...
-

南充网站建设问题(南充建设网 工程信息)
首先想好你是要做一个什么样的网站,然后寻找擅长做与你需求相符的南充网站建设公司,寻找网站建设公司没有固定的方法,只有选择到了特长做自己需求的网站建设公司才是真正的选择...
